During a recent presentation at a library marketing conference, I asked a group of about 150 library marketers: “How many of you like your library’s website?”
Of the 150 people, just one lone librarian raised her hand.
The rest looked around and nodded in defeated resignation–like, “Yup, we know our library’s website is outdated, but no, we don’t have the budget or skill-set to fix it.”
In reality, there are TONS of free updates you can make to your website, without being a web design expert. To get those creative juices flowing, here are eight tips for improving your library’s website design, that don’t require a developer.
1. Keep the carousel to a minimum
Carousels (also called “homepage sliders”) are a controversial topic in the web design world. Typically, we’d recommend cutting carousels all together, since they’ve been shown, time and time again, to hurt conversion rates.

*But* we recognize that libraries often have so much to promote, they need the carousel to ensure everyone within the organization has an easy avenue for promoting their services, resources, and events.
Keep in mind: carousels typically get very low engagement, with about 84% of visitors never making it past the first slide, according to a University of Notre Dame study.
But, if you *must* use a carousel, keep it at just four slides. Anything more than that clutters your homepage and most people won’t click through to your last slide, anyway.
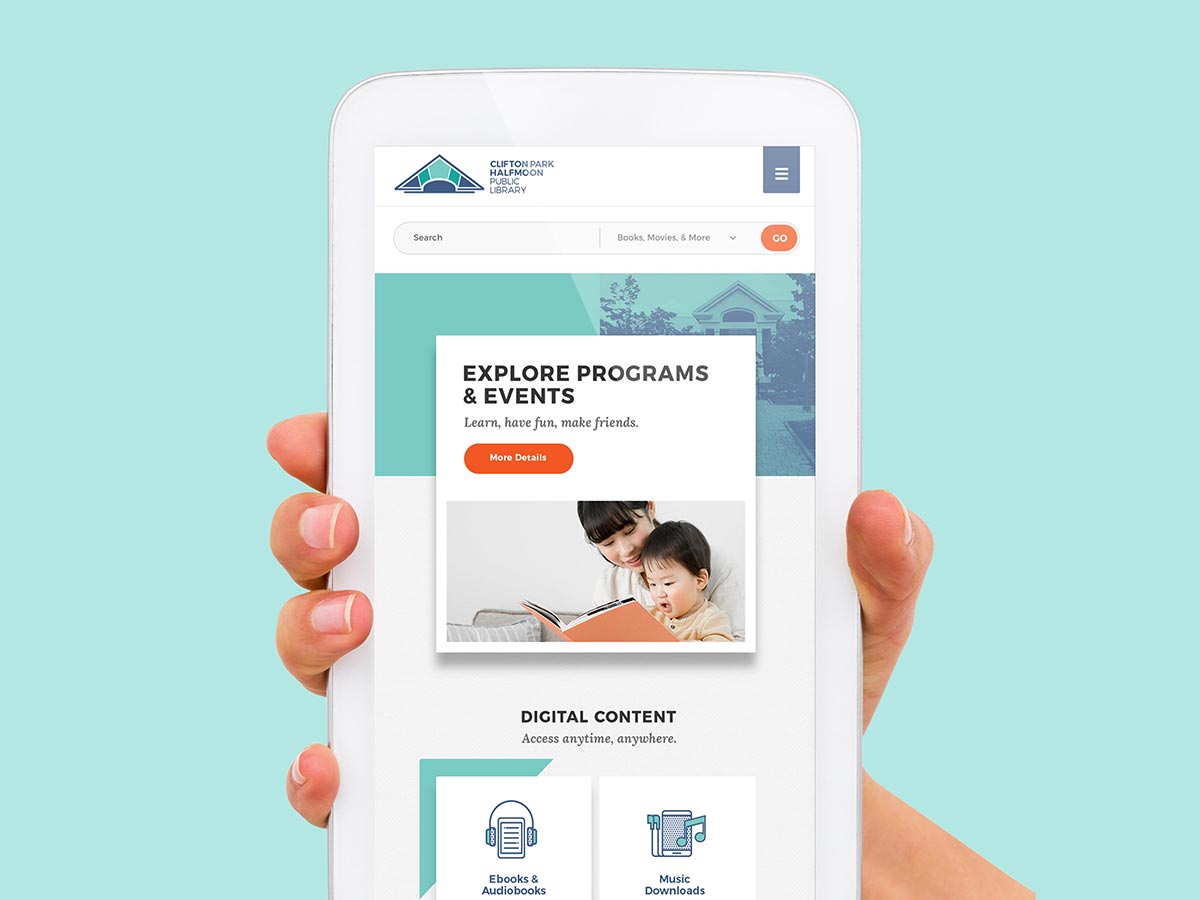
Likewise, make sure your slide graphics are visible on mobile, by designing them with minimal copy and large type. For example, this slide looks fine on a desktop:
But is barely readable on mobile:
The Carnegie Library of Pittsburgh opted for one static homepage image, coupled with non-rotating featured items—a great way to highlight multiple events and/or services without cluttering the design:
2. Cut links
We’ve come across dozens of library websites riddled with hyperlink, after hyperlink, after hyperlink . . . no more! Adding too many calls to action on any given page, particularly the homepage, clutters the design and distracts your users from the main thing(s) you want them to do. Determine what links should stay and what should go by installing heat-mapping software on your site. We use HotJar, which is free up to 1,000 pageviews. This tool allows you to base your website decisions on data, versus subjectivity.
Here’s a great example of a library website with about 30 links on the homepage—only three of which get engagement: search, library account, and catalog.
From this data, we know we can significantly decrease the number of links to offer a more focused and streamlined user experience. Instead of telling patrons to do 30 different things, we’re only telling them three. To improve your library’s website design, start with your homepage and assess which links should hit the chopping block.
3. Simplify searching
Searching is one of the most (if not the most) typical action users want to take on your site, so make it easy for them to find. A few tips:
- Allow users to toggle in between a catalog and website search
- Include the search bar on every page (like the header or footer)
- Make searching prominent on the homepage
The Salt Lake City Public Library System calls out the search prominently on the homepage and keeps the search bar available on every page:
4. Watch for jargon
“Database,” “circulation,” “digital services,” and “interlibrary loan” all mean a lot to you and me . . . but mean absolutely nothing to the average patron. One of the first rules of web design is don’t make your website visitor think—jargony words do the opposite, often confusing visitors and making them think too much.
Make a list of “banned” library words, and encourage all website editors to weed their content and use straightforward, consumer-focused messaging instead of internal jargon.
Likewise, instead of listing third-party services (i.e. OverDrive, Freegal, RBdigital, etc.), communicate what people get (i.e. free eBooks, commercial-free music streaming, top digital magazines, etc.). Here’s a good example from one library’s “digital content” page:
While this is a content suggestion, content and design go hand-in-hand, so if your content is overwhelming, your design will be, too. Refining and eliminating content is a key step in improving your library’s website design.
5. A/B test
Websites are never a done deal—you should constantly look for ways to optimize the site to improve patron engagement. With this in mind, don’t be afraid to A/B test! We use Google Analytics Experiments, since it’s free and built into Google Analytics.
Here are a few testing ideas:
- Copy (test a variety of benefits, such as, “Access free digital content from home.” vs. “Download digital media anywhere, anytime.”)
- Imagery (test pictures of people, product covers, and illustrations)
- Layout (try moving items up or down on the page, add more imagery, or remove elements)
- Calls to action (test button color, placement, and copy)
We executed an A/B test for one of our library clients on their library card signup page. After moving the online form higher on the page and adding an image of someone pointing to the call to action, card signup conversions increased by 64% in three weeks!
Before:
After:
6. Turn PDFs into web pages
Government websites are notoriously bloated with PDFs . . . policy PDFs, agenda PDFs, instructional PDFs, and so on. In fact, I just performed a content audit on a library website that had three times as many PDFs as web pages.
While PDFs can be a simple content solution if you don’t have time to create a page, they’re a real drain on SEO.
While Google *does* rank PDFs in search results (a myth that was debunked by Google in 2011), your PDFs need to be search engine optimized for them to rank; this includes creating a keyword-friendly document title, adding a meta description, including outbound links, using headings, keeping mobile in mind for the design, and avoiding saving PDFs as images, since Google will think it’s an image, not text.
The optimal way to create content on your site is to favor web pages over PDFs, since you have much more control over them and they’re easier to rank. A few pros of HTML pages over PDFs:
- A PDF is often a dead end, since they don’t offer regular site navigation, whereas with a page, you can easily engage with other site content.
- Some PDFs can have 50+ pages with multiple topics—it’s much easier to find and engage with this content if it’s broken into smaller chunks, organized by topic (and readability is a big component of SEO).
- HTML pages are much easier to manage internally, because they’re clearly organized in your content management system (i.e. they have a clear hierarchy with parent pages); PDFs, on the other hand, are often buried in text, making them harder to keep tabs on and know when to update/delete. (For example, that content audit I mentioned earlier? We ended up chopping about 80% of the PDFs because they were irrelevant or outdated.)
- This one’s the clincher: PDFs are much harder to make ADA compliant, since you can’t add “alt” tags to images; you also need to make other modifications, such as searchable text, bookmarks for PDFs longer than nine pages, tables that don’t split across pages, and you need to remove background images and/or watermarks. You can see a full checklist for making PDFs ADA accessible here.
In a nutshell, if you want to boost your SEO and streamline the user experience, turn your PDFs into HTML web pages.
7. REDUCE the primary navigation
We know, we know . . . libraries offer everything to everyone. But no one’s going to find what they need if you list everything in the primary navigation.
Web best practices are to include no more than seven primary navigation items. Our recommendation for most libraries is to include the following in the primary nav:
- Browse/borrow
- Events & Programs
- Kids & Teens
- Research
- Services
- About
The Public Library of Brookline does a really nice job dividing up their primary navigation into four simple categories; the menu options drop-down to a clean mega menu that allows users to quickly navigate to internal pages.
8. Add a donation form
As librarians, “asking for the sell” isn’t exactly in your blood. But when it comes to marketing, sometimes you just have to go for it.
Like with any sell, asking for donations straight out is one of the best ways to get them. And as you probably know, budgets are tight for most libraries, making donations a key way for them to stay afloat.
To make donations easy, feature a “Give” and/or “Donate” call to action prominently on your website.
The New York Public Library added this page to the primary navigation, so it appears on every page across the site:
The Carnegie Library of Pittsburgh took a different approach, with a prominent “give” CTA in the footer of every page:
Click on the “give” button and it takes you straight to a donation form, making it easy to select a donation amount, area of support, and billing details.